Appearance
App Configuration Guide
Welcome to the App Configuration guide, where you have the power to tailor our template to your preferences in just a few simple steps.
Using AppConfig
Incorporate the appConfig.ts file to seamlessly customize the following aspects of our template:
- Title: Modify the application title to match your needs.
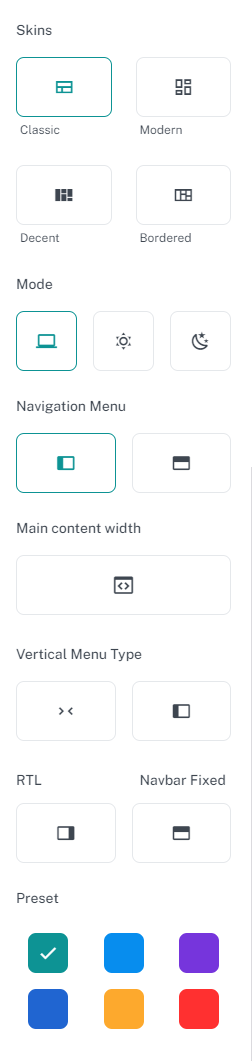
- Theme: Effortlessly switch between light, dark and system themes for the template.
- Navigation Menu: Choose between a horizontal or vertical navigation menu layout.
- BoxLayout: Toggle between a full-width and boxed layout for a varied appearance.
- Vertical Menu Mini: Toggle between a collapsed and expanded state for the vertical menu.
- Default Locale: Select the default language for the template.
- RTL Support: Set the template's text direction to either Right-to-Left (RTL) or Left-to-Right (LTR).
- Semi-Dark Theme: Configure a semi-dark theme for the vertical menu.
- Skins: Switch between a classic, modern, Decent and Boarder appearance for the template.
- Navbar Fixation: Choose between a fixed or static navbar.
Utilizing AppCustomizer
Harness the power of the AppCustomizer to achieve the same level of customization described above, all without having to modify any files. This approach offers a temporary persistent solution, as it relies on browser local storage to retain your customizer settings.
With these versatile customization options, you can effortlessly mold the template to match your unique preferences and needs. Enjoy the freedom to create an interface that truly resonates with you!